
Complete Guide On Google Search Console through Digifootprints Lucknow
Complete Guide On Google Search Console through Digifootprints Lucknow
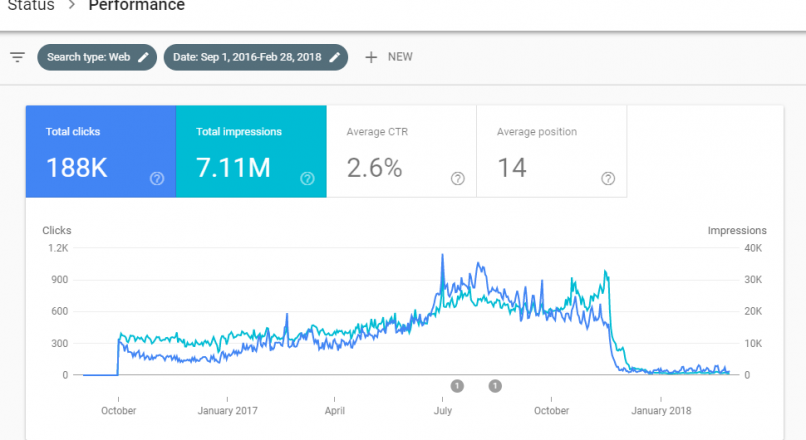
If you are aware of the name ‘Webmasters’, then you must have some idea of what the Google Search Console is. Basically, it’s a free service that allows you to know everything regarding your business or personal website and the traffic. It can be utilized to know things like how many visitors are hitting a website and how they are obtaining it, which page of your site is the most popular for them, whether they are opening your website on a computer or mobile device.
Moreover, it can help you to fix any problem you are facing with your site – you can also submit a sitemap, check, and create a robots.txt file through it. The Google Search Console tool ‘Google Webmaster’ (GWT) has become relevant support for several types of business owners, SEO persons, designers, marketing professionals, and app developers. Here in this guide, we are about to discuss its benefits, how to add and verify a website on it, and how to add an HTML tag in the search console of Google. So, you can go through the guide presented below.
Benefits of Google Search Console
The Search Console of Google benefits a lot to its users. Some of them are:
- Enhances the visibility of the search engine
- Keep the virtual image updated and current
- Keywords can be optimized more precisely that can help you to attract your visitors
- Protection from cybercriminal
- Content sets prominently in top results
- The website becomes better furnished for AMP yielding
- Makes the backlink analyzing work easier for an SEO person
- The website becomes faster as well as more receptive for mobile users
- Google indexing retains speed along with real-time website changes
- Digital Marketing Company
Google Search Console – In what way to Add and Verify a Website?
If you are a new user of the search console, then the first thing you will have to do is to add and verify a site before going to do anything else. Whenever you add or verify a website in the Search Console, it immediately confirms Google that you are either the owner of the given site (webmaster) or another approved user.
In short, it offers you all sorts of amazingly detailed data and acumens regarding the performance of a website. Google doesn’t require handing that type of data over to anybody who demands it. It is very easy to add and verify a site on the Search Console, it can be done in no time and as many times as you want. For that, you can have a look at the steps mentioned below:
First of all, you will have to log into the account of your Search Console.
After logging into your account, it will show a box near the red button that prompts ‘Add Property. Click on it.
Next, provide the URL of the website you are trying to add in the Console, and then tap on the ‘Add Property button.
It will join your site to the account of the Search Console. So, the next thing you will have to do is to verify the site. There is something different you will have to perform for that. Which procedure will run best for you completely depends on the experience of working with HTML. If you have the authorization to upload files to a site, if you know the size of the site, and whether or not you have other Google schedules connected to the website. It might seem confusing, but, don’t worry – we can help you to do it with ease.
How to Add an HTML Tag?
This is one of the best verification procedures that are perfect for users who are experienced in working with HTML code. For that, first, click on ‘Manage Property’ from the Search Console dashboard. Choose the ‘Manage Property’ option and then tap on the ‘Verify this property’ button.
Note: After doing this, if it doesn’t show the ‘HTML Tag’ option in the ‘Recommended method’ section, then go to the alternate methods’ tab and click on the HTML tag. It will give you the HTML code that is required for verification purposes.
Copy the code and go to the Head section to Paste it. If your website already has a code in that section, then it doesn’t matter where the code is put. But, if it doesn’t have that, then you will have to create this for the purpose of verifying the site.
Afterward, save and publish the latest code and then open the homepage of your website. From there, check the reference code of the website. You will see the verification code under the Head section.
Thereafter, navigate back to Search Console and tap on the ‘Verify’ button. Then, check the code of the website for the verification code. After locating the code, you will see a screen showing that your website is verified.
Final Thought
That’s it. This was a complete guide on Google Search Console that can help you to enhance the ranking of your business website. We hope it will help you to rank your website on the first page of the search engine.
Visit here:- https://digifootprints.com/complete-guide-on-google-search-console/

Leave a reply